最近剛學到怎麼做 chrome 插件,趁著還沒忘記之前趕快紀錄下來,chrome 的插件(extension)其實很好寫,我會在下面帶一些必要的知識,如果看完了以後覺得有所不足可以在找找看 API 文件來看。
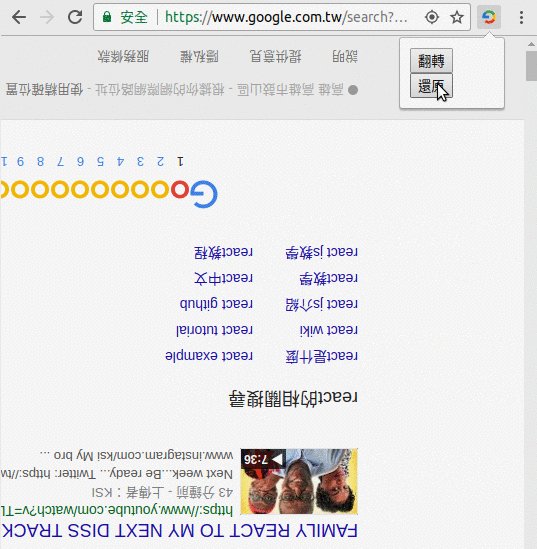
跟外面教學有所不同的是,外面大家都是講到怎麼跳一個popup.html出來,但是比較少有人講到怎麼去控制 browser,所以會講一下怎麼從 extension 傳遞 message 到瀏覽器裏面。下面這個圖就是今天我們要做的成果。


第一步:建立 manifest.json 檔案
這個檔案主要是給瀏覽器知道你是一個插件,你的一些配置等等。
{
"manifest_version": 2,
"name": "把 google 首頁旋轉",
"description": "旋轉180度讓你看的不清不楚",
"version": "1.0.0",
"icons": {
"16": "icon.png",
"48": "icon.png",
"128": "icon.png"
},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab"
],
"content_scripts": [
{
"matches": [
"https://www.google.com.tw/*"
],
"js": [
"execute.js"
]
}
]
}name description 主要在描述你的 extension 名稱跟詳細功能。icons 代表你在 google 商店或是 extension 介面的縮小圖。browser_action 代表在瀏覽器上面點選插件的時候要彈出的 html 檔案。permissions 表示插件能動用到哪些權限,目前我只有控制瀏覽器的 tab。matches 的意思就是插件只能在 https://www.google.com.tw/* 的網域產生作用,而底下的 js 代表在該網域下會把哪一支 js 檔案植入。
第二步:建立要植入的檔案以及監聽 Message
我剛剛有在 manifest.json 內描述了要在在 https://www.google.com.tw/* 的網域下植入 execute.js 進去所以我們就建立這支檔案
const rotateEvent = () => {
document.body.style.transform = 'rotate(180deg)';
};
const reset = () => {
document.body.style.transform = '';
}
const onMessage = (message) => {
switch (message.action) {
case 'ROTATE':
rotateEvent();
break;
case 'RESET':
reset();
break;
default:
break;
}
}
chrome.runtime.onMessage.addListener(onMessage);因為 chrome 的插件不能夠直接控制瀏覽器,所以我們會透過 chrome.runtime.onMessage 來取得插件傳入瀏覽器裏面的事件,再依照事件的類型執行不同的程式。當收到旋轉的事件,我們就把瀏覽器的 body 旋轉 180 度。
第三步:建立 popup
這邊要建立的就是插件點下去要跳出來的那個小視窗,其實那是一個html
popup.html
<!doctype html>
<html xmlns="http://www.w3.org/1999/xhtml" style="width:100px;">
<head>
<title>翻轉 google </title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body id="body">
<button id="rotate">翻轉</button>
<button id="reset">還原</button>
<script src="./popup.js"></script>
</body>
</html>popup.js
var getSelectedTab = (tab) => {
var tabId = tab.id;
var sendMessage = (messageObj) => chrome.tabs.sendMessage(tabId, messageObj);
document.getElementById('rotate').addEventListener('click', () => sendMessage({ action: 'ROTATE' }));
document.getElementById('reset').addEventListener('click', () => sendMessage({ action: 'RESET' }))
}
chrome.tabs.getSelected(null, getSelectedTab);上面我用 var 而不用 const 是因為每次點了插件的時候,他會重新載入 js 檔案,所以如果用 const 就會跳錯誤,用 var 可以避免掉。
當我們點選插件的按鈕時就會透過chrome.tabs.sendMessage 把事件傳送到瀏覽器,然後瀏覽器的 execute.js 接收到之後就會翻轉網頁了。
第四步:放到 chrome 裡面玩玩看
在瀏覽器輸入網址 chrome://extensions 就會打開插件管理器,這時候我們把上面的開發人員選項打勾,然後點選載入未封裝擴充功能的按鈕,選擇到我們的專案資料夾打開。


這樣就可以使用了,馬上到 google 台灣首頁,就可以測試插件功能了。
第五步:封裝給其他人用
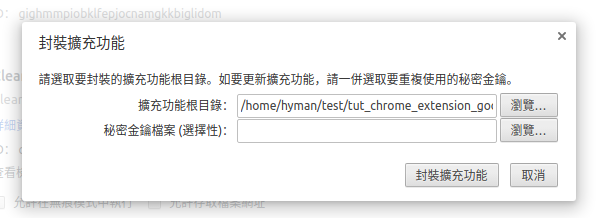
點選封裝擴充功能,就可以把你的插件變成 crx 給別人使用了,那要注意產生的 pem 檔案要保留下來,這樣如果之後你要出新的版本就要把 pem 檔案放進去重新封裝。


總結
這次我們使用了sendMessage 跟 onMessage 的功能實現了由插件操控瀏覽器的功能讓 google 的首頁翻轉,雖然簡單的範例,但是我們可以由這個範例知道差件不能夠直接控制瀏覽器要透過植入的腳本接收訊息。這次範例的程式碼放在這邊,可以把他 clone 下來玩玩看。
https://github.com/chnbohwr/tut_chrome_extension_google
資料來源:https://medium.com/hybrid-maker/%E7%B0%A1%E5%96%AE%E4%BE%86%E5%81%9A%E4%B8%80%E5%80%8B-chrome-extension-2359e43f282a
