本篇教學 GitHub 專案
https://github.com/GoneToneStudio/line-example-bot-tiny-php
目錄 (點擊快速移動)
介紹
Line Bot 最近這幾年來各行各業很夯,在台灣 Line 使用者人數非常龐大,商業結合可打造出服務機器人,當客戶輸入關鍵指令時做出相對應的回覆,可提升與客戶的互動率。
當然也有很多人是因為有趣,想自己開發出獨特的功能,吸引其他人使用。
Line Bot 帳號並不是一般的帳號,而是使用 Line@,而且機器人是可以邀請進入群組的,但目前一個群組只能有一隻 Line@ 機器人帳號,除非使用非官方的 API,但如果被 Line 官方抓到有可能會被刪除帳號,期望未來 Line 官方可以開放一個群組能有好幾隻 Line@ 機器人帳號。
進入重點,來教您如何開發一隻專屬於自己的 Line Bot!
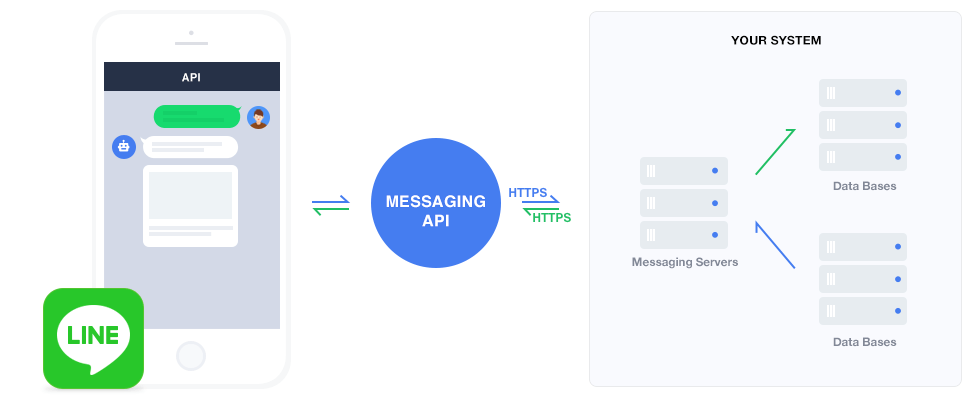
Line Bot 使用 Webhook 進行通訊,Webhook 是「用戶定義的 HTTP 回呼」。Webhook 通常被某些事件啟用,比如將程式碼推播到版本庫或評論部落格。當此事件發生時,原網站將向為 Webhook 組態的 URL 傳送 HTTP 請求。用戶可組態它們引發網頁上的事件以呼叫另一個網站的行為。此操作可為任何事件。Webhook 常用於啟用持續整合系統的構建操作或用於提醒缺陷跟蹤管理系統。由於 Webhook 使用 HTTP,它們可以被無縫整合入網頁服務而無需添加新的基礎設施。
基於資料通訊安全的因素,在 LINE 平台上開發應用服務的所有資料傳送都必須透過加密通道。因此,當開發者架設 LINE Messaging API 的 Webhook 伺服器時,一定要使用 HTTPS 通訊協定。

自行簽署的憑證是不能的,如果預算有限不想花錢申請憑證,可以使用 Let’s Encrypt。
建立機器人帳號
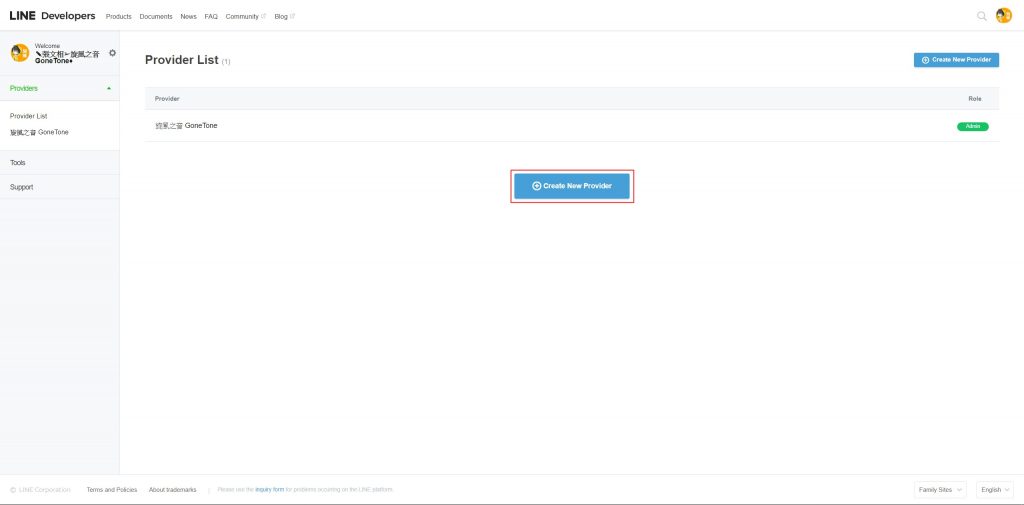
在開始寫程式前,要先建立一隻機器人帳號,前往 https://developers.line.biz/console/,登入後點擊「Create New Provider」(如果之前已經創建過可以省略這步驟)。

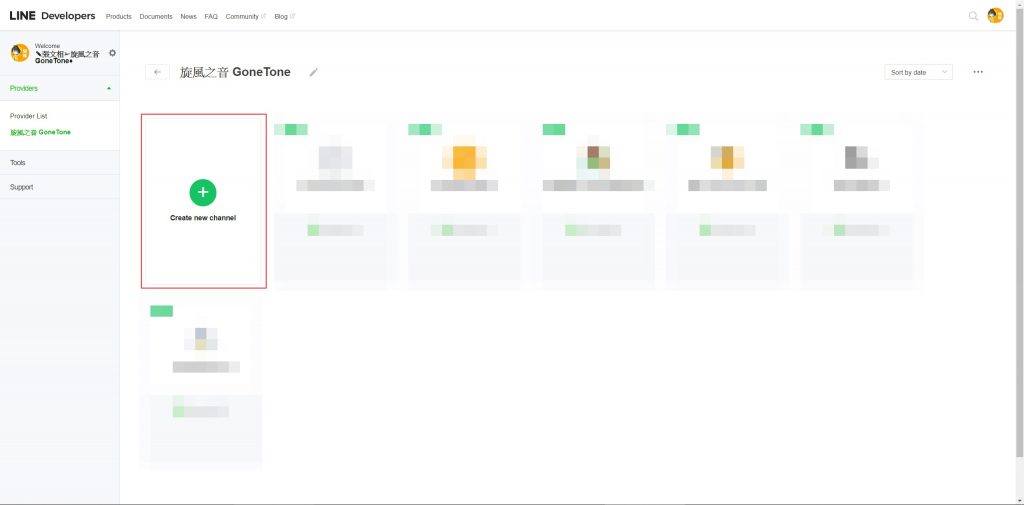
創建完畢後點擊「Create new channel」。

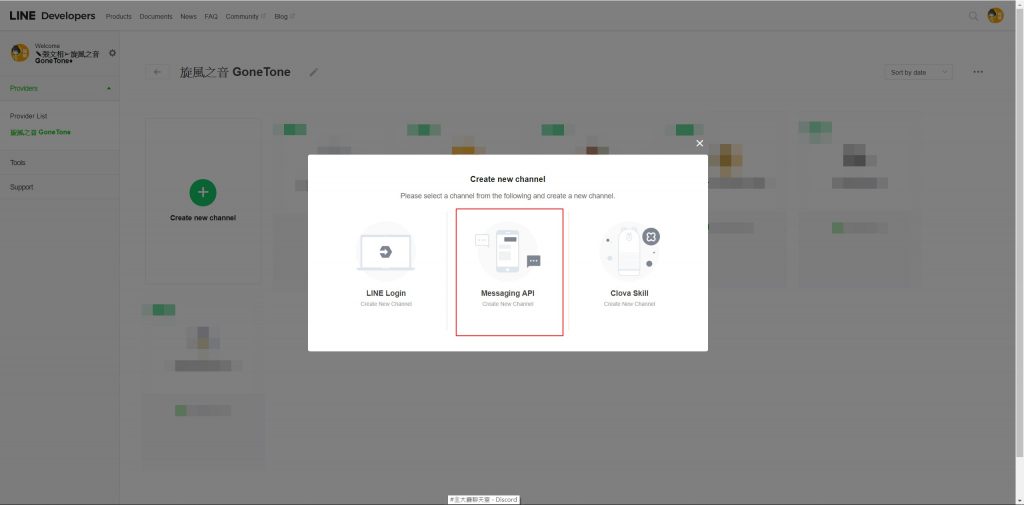
然後點擊「Messaging API」。

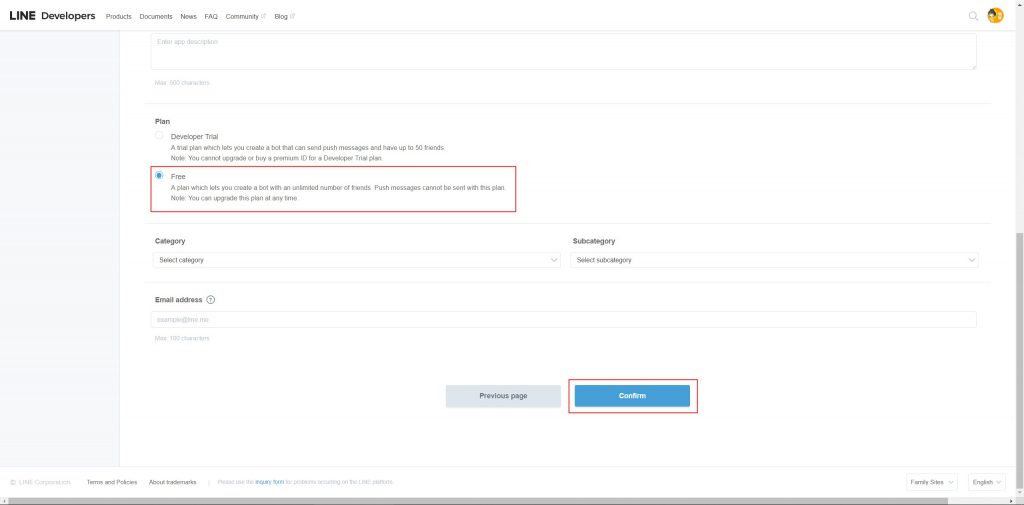
將所有資料都輸入完,在「Plan」設定處要修改成「Free」,完成後點選「Confirm」。

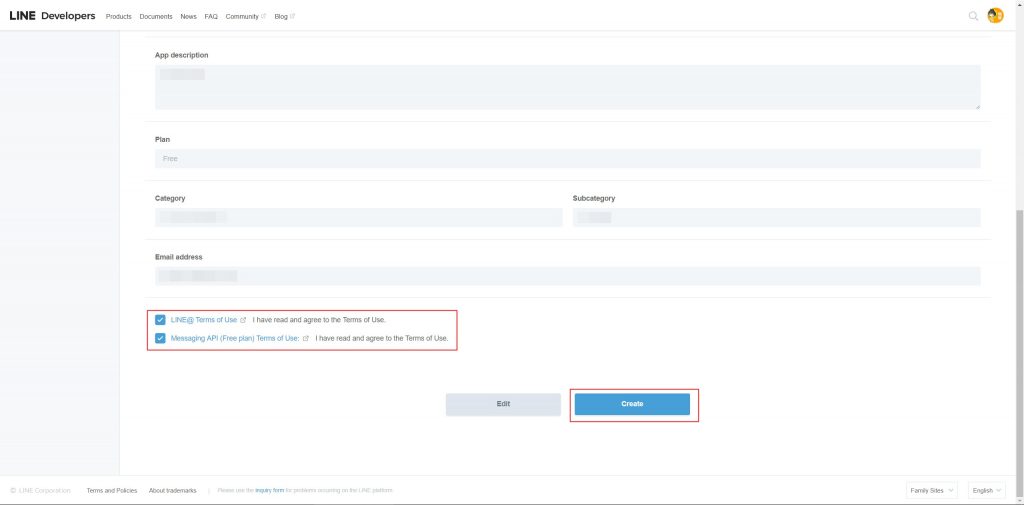
接下來確認資料,確認無誤後將圖片中框起來的地方打勾,然後點擊「Create」。

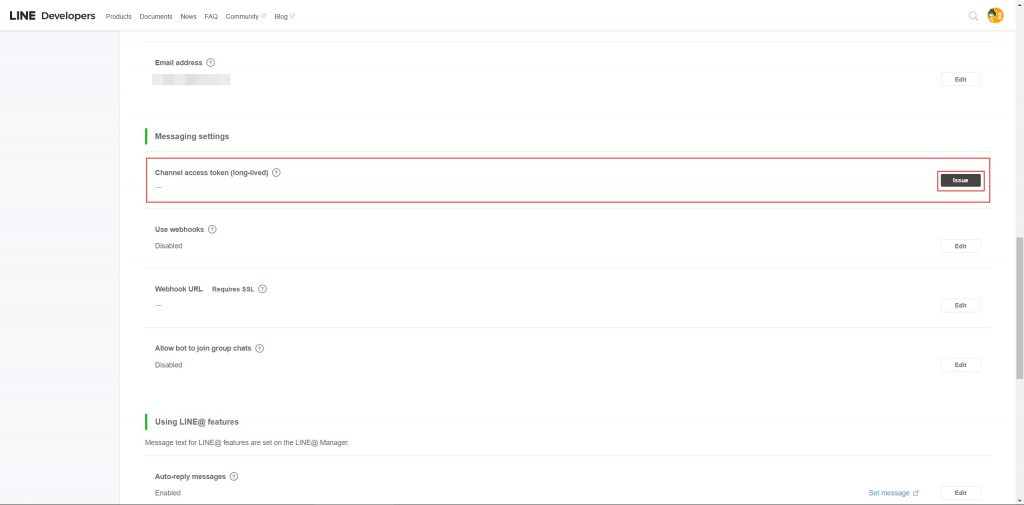
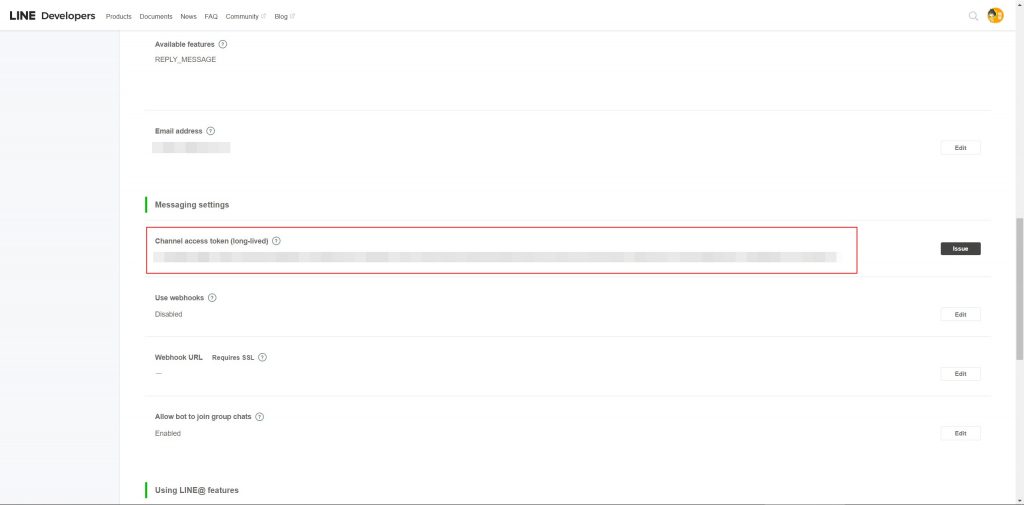
接著找到「Channel access token」,點擊「Issue」。

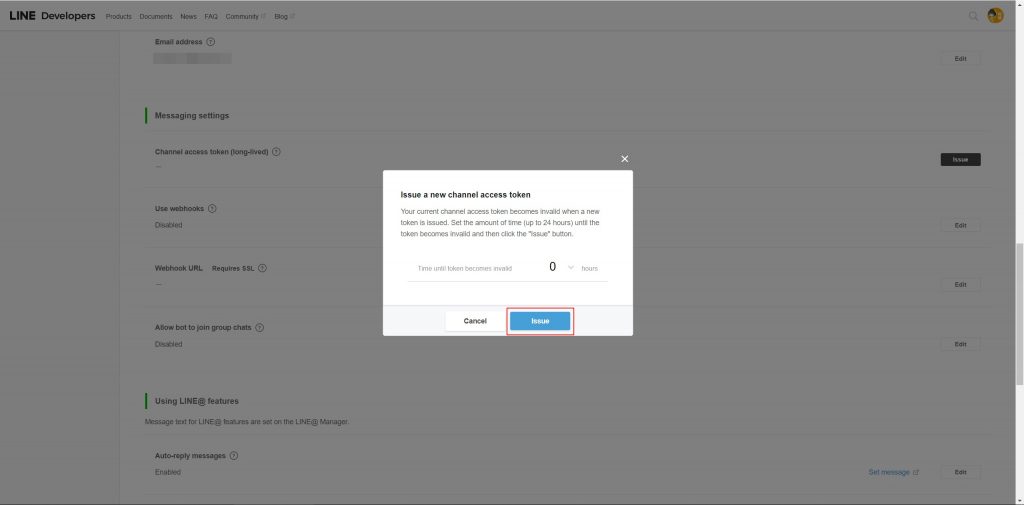
再點擊一次「Issue」。

「Channel access token」是後面寫程式時會用到的。
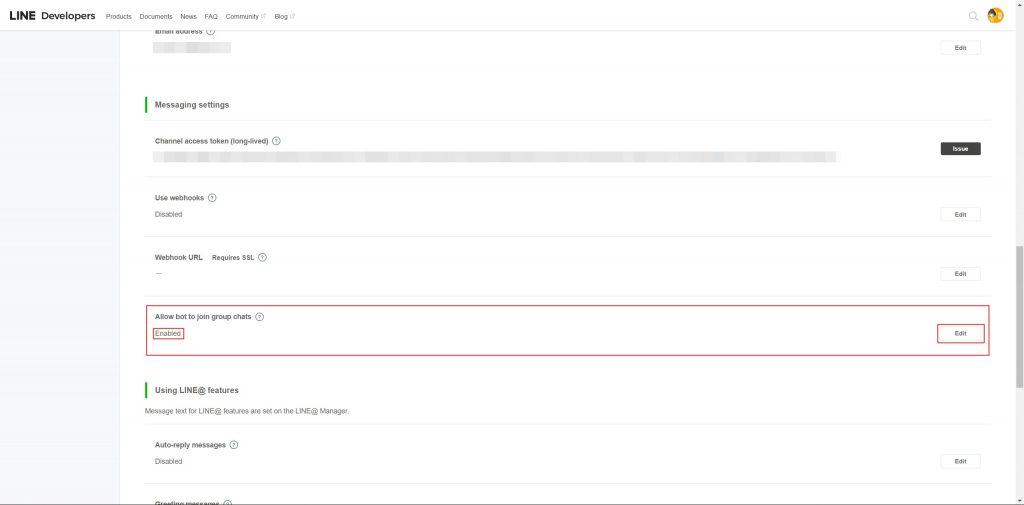
如果您想讓機器人可以加入群組,請將「Allow bot to join group chats」設定為「Enabled」。

這時還不用設定 Webhook,在文章後面才會設定,所以請先忽略。
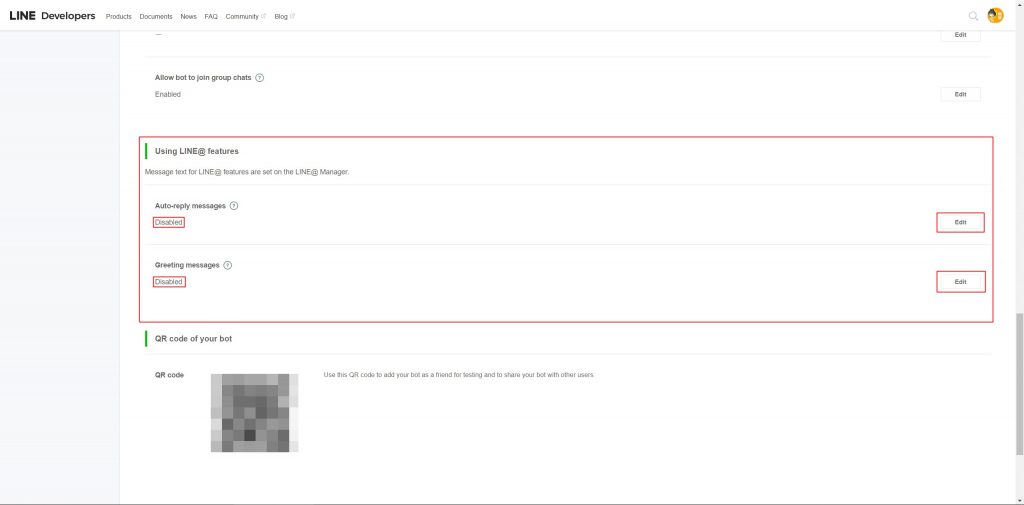
接著把「Using LINE@ features」這區內的設定全部修改成「Disabled」,因為我們要使用程式碼寫功能,而不是直接使用 LINE@ 的功能。

開始進入程式碼
開始進入程式碼的部分。
請先到 https://github.com/GoneToneStudio/line-example-bot-tiny-php下載完整範例。
範例專案內有一個檔案名為「config.ini」,內容如下。
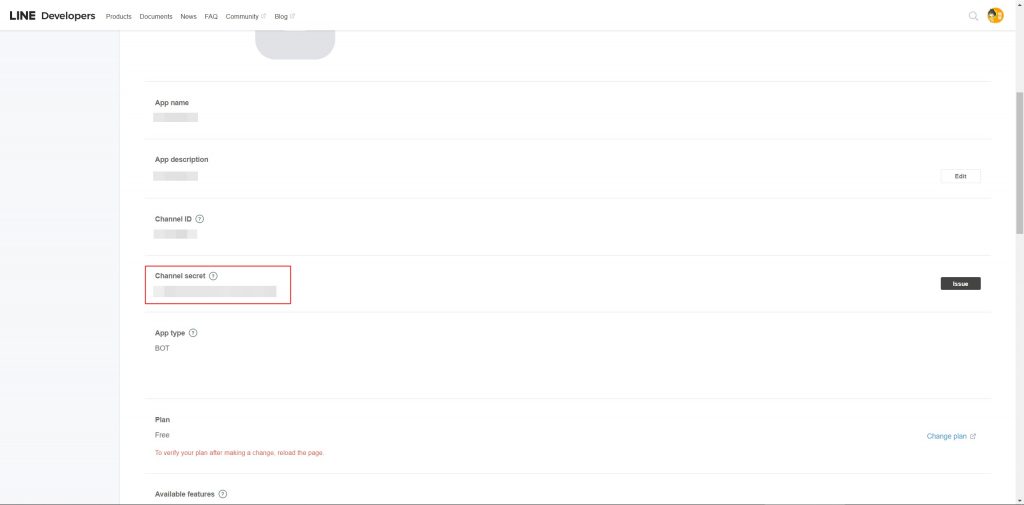
這個檔案是機器人配置檔,編輯並填寫您的「Channel Access Token」和「Channel Secret」,資料在剛剛的機器人設定頁,填寫完後存檔。


在專案內「example_bot.php」這是 Line Bot 主要的檔案,也是 Webhook 要設定的路徑檔案,可以自行修改檔案名稱。
接著要開始設定剛剛沒設定的 Webhook URL,請先將剛剛下載 (包含編輯) 的檔案上傳到您的 Web 伺服器。
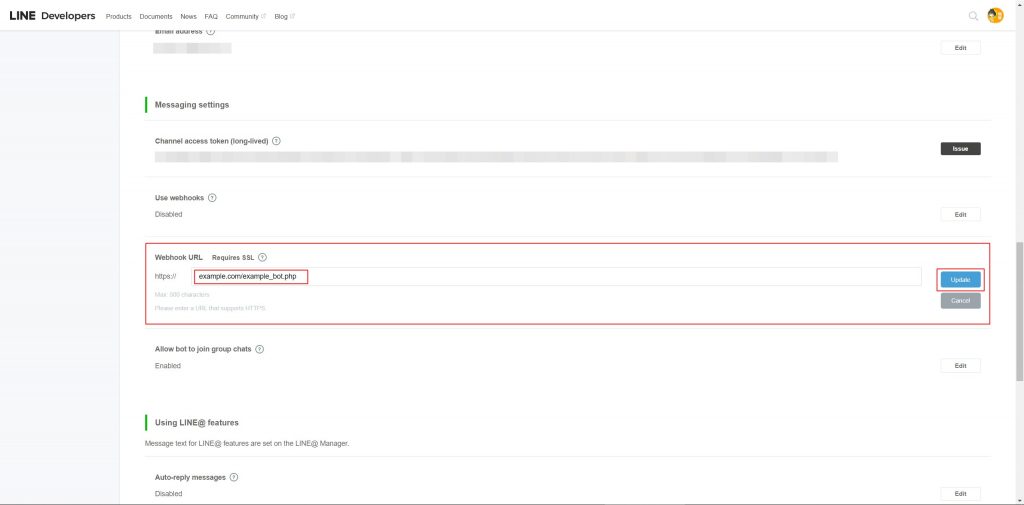
假設您 Web 伺服器 Line Bot 目錄的連線網址是 example.com,請在 Line Bot 設定頁面「Webhook URL」欄位編輯輸入「example.com/example_bot.php」,然後保存。

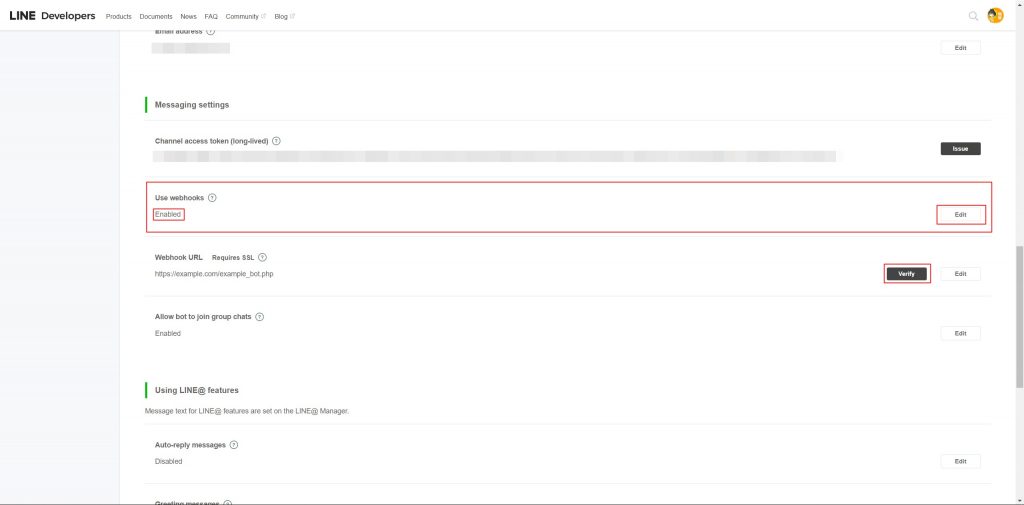
接著把「Use webhooks」設定為「Enabled」,保存後點擊下方的「Verify」。

Webhook URL 請不要照抄,要使用您自己的網址,網址必須要設定 SSL 證書。
現在機器人應該是可以正常運作的,您可以發送「文字」「圖片」「影片」「音樂」「位置」「貼圖」「圖片地圖」「按鈕模板」「確認模板」「輪播模板」這些關鍵字訊息給機器人試試。
開始解釋程式碼
首先開啟「example_bot.php」,內容如下:
在程式碼內 $event['type'] 是用來取得使用者與機器人互動的資料類型。
程式碼我都有寫註解,基本上應該很好理解。
進入「includes」資料夾內,會看到各類型的訊息檔案,我們先來看如何發送文字類型的訊息。
跟 Line 伺服器溝通都是使用 Json 格式,所以要回覆訊息發送過去的資料都是 Json 格式。
文字訊息
文字類型的訊息會發送以下格式的 Json 至 Line 伺服器。
當使用者輸入 text 或 文字 關鍵字時就會回覆 Hello, world!,範例程式如下。
文字訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#text-message

圖片訊息
如果我們要讓機器人回傳圖片訊息,Json 格式如下。
當機器人收到關鍵字訊息 image 或 圖片,則回傳圖片,PHP 的寫法如下。
圖片訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#image-message

影片訊息
如果我們要讓機器人回傳影片訊息,Json 格式如下。
當機器人收到關鍵字訊息 video 或 視頻 或 影片,則回傳影片,PHP 的寫法如下。
影片訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#video-message

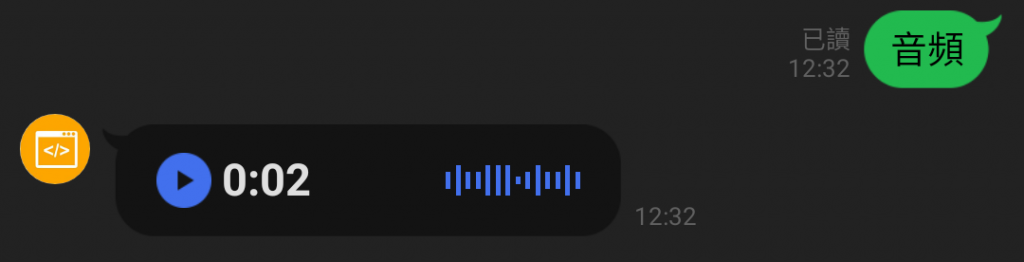
音頻訊息
我們要讓機器人回傳音頻訊息,Json 格式如下。
當機器人收到關鍵字訊息 audio 或 音頻 或 音樂,則回傳音頻,PHP 的寫法如下。
音頻訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#audio-message

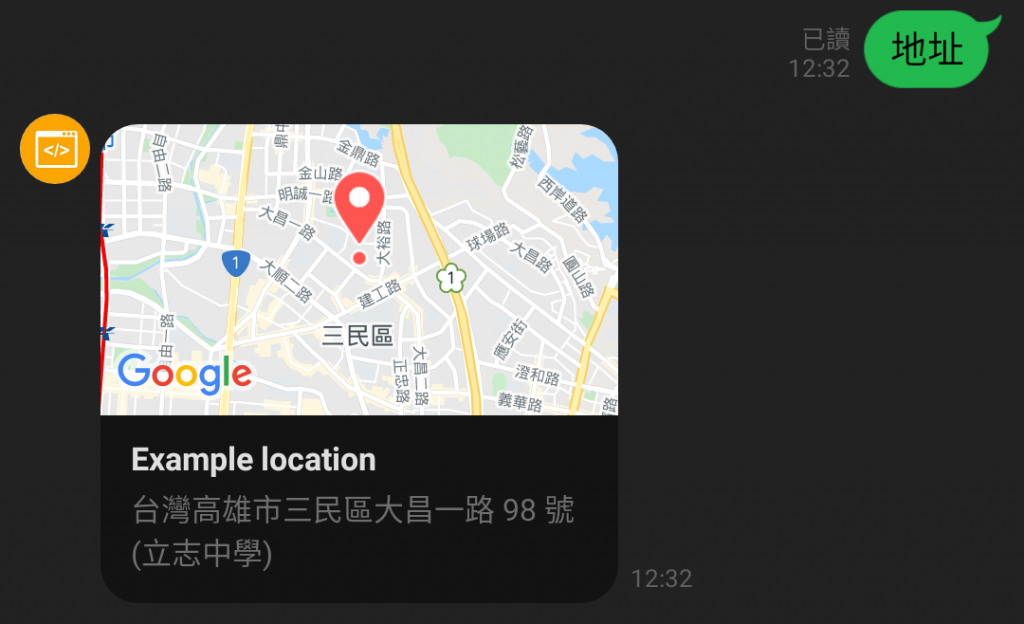
位置訊息
我們要讓機器人回傳位置訊息,Json 格式如下,
當機器人收到關鍵字訊息 location 或 地址 或 位置,則回傳位置,PHP 的寫法如下。
位置訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#location-message

貼圖訊息
我們要讓機器人回傳貼圖訊息,Json 格式如下。
當機器人收到關鍵字訊息 sticker 或 貼圖 或 貼紙,則回傳貼圖,PHP 的寫法如下。
貼圖 ID 查詢:https://developers.line.biz/media/messaging-api/sticker_list.pdf
貼圖訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#sticker-message

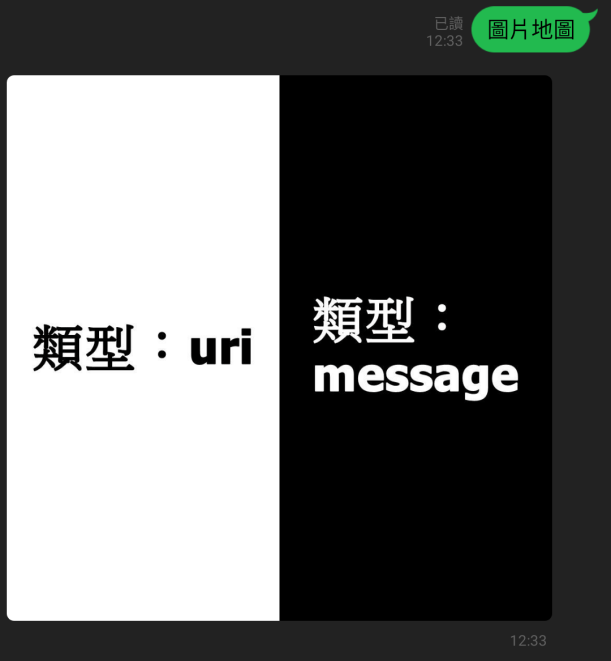
圖片地圖訊息
我們要讓機器人回傳圖片地圖訊息,Json 格式如下。
當機器人收到關鍵字訊息 imagemap 或 圖像地圖 或 圖片地圖,則回傳圖片地圖,PHP 的寫法如下。
圖片地圖訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api#imagemap-message

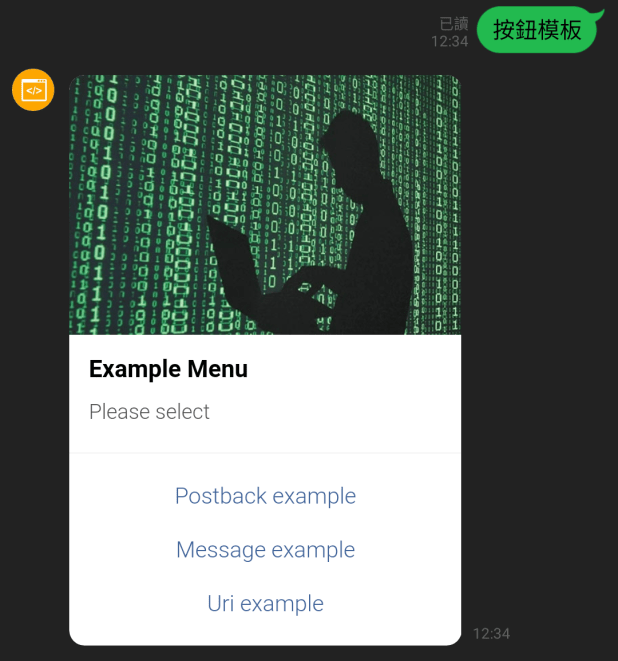
按鈕模板訊息
我們要讓機器人回傳按鈕模板訊息,Json 格式如下。
當機器人收到關鍵字訊息 buttons template 或 按鈕模板,則回傳按鈕模板,PHP 的寫法如下 。
按鈕模板訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api/#buttons

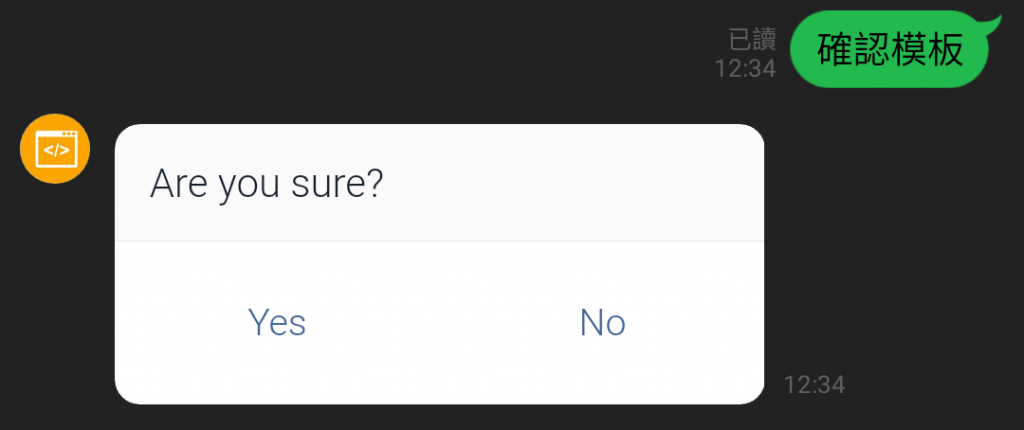
確認模板訊息
我們要讓機器人回傳確認模板訊息,Json 格式如下。
當機器人收到關鍵字訊息 confirm template 或 確認模板,則回傳確認模板,PHP 的寫法如下。
確認模板訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api/#confirm

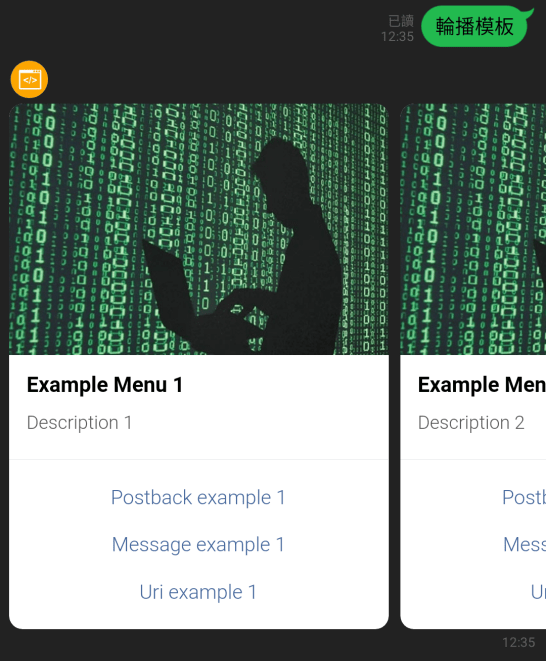
輪播模板訊息
我們要讓機器人回傳輪播模板訊息,Json 格式如下。
當機器人收到關鍵字訊息 carousel template 或 旋轉木馬模板 或 輪播模板,則回傳輪播模板,PHP 的寫法如下。
輪播模板訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api/#carousel

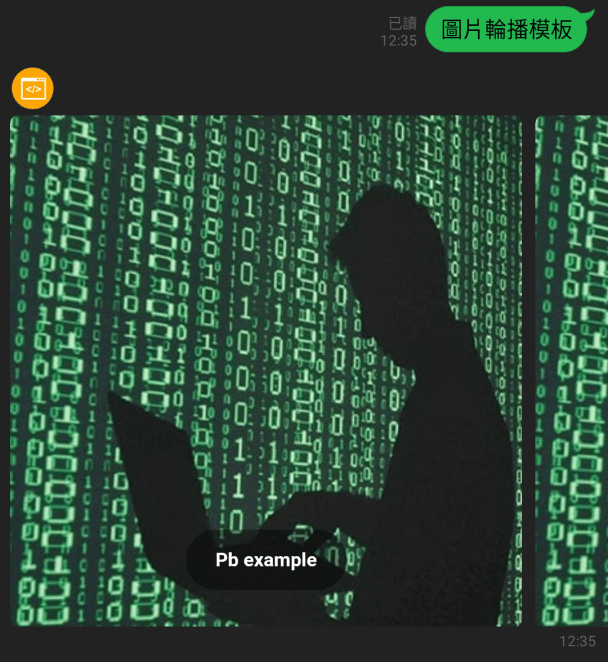
圖片輪播模板訊息
我們要讓機器人回傳圖片輪播模板訊息,Json 格式如下:
當機器人收到關鍵字訊息 image carousel template 或 圖片輪播模板,則回傳圖片輪播模板,PHP 的寫法如下:
圖片輪播模板訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api/#image-carousel

Flex 訊息
我們要讓機器人回傳 Flex 訊息,Json 格式如下:
當機器人收到關鍵字訊息 flex,則回傳 Flex 訊息,PHP 的寫法如下:
可以使用 Line 官方提供的 Flex Message Simulator 排版
https://developers.line.biz/flex-simulator/
Flex Message Simulator 是生成 Json,可以利用下方網頁快速轉換成陣列,當然你要手動寫也是可XDD
https://www.appdevtools.com/json-php-array-converter
Flex 訊息 – 官方文檔:https://developers.line.biz/en/reference/messaging-api/#flex-message

其他資訊
以上就是各類型訊息的範例程式碼,教學到這邊結束!
順便幫我的 GitHub 按星星喔XDD
https://github.com/GoneToneStudio/line-example-bot-tiny-php
可以將範例機器人加入好友來測試看看:@omp3220g
也歡迎將我開發的 Line Bot 加為好友 (開發方式與本篇文章不同):@fal0760p
資料來源:https://blog.reh.tw/archives/988#%E8%BC%AA%E6%92%AD%E6%A8%A1%E6%9D%BF%E8%A8%8A%E6%81%AF
沒有留言:
張貼留言