ffmpeg轉化成HLS時附帶的指令
-hls_time n: 設置每片的長度,默認值為2。單位為秒
-hls_list_size n:設置播放列表保存的最多條目,設置為0會保存有所片信息,默認值為5
-hls_wrap n:設置多少片之後開始覆蓋,如果設置為0則不會覆蓋,默認值為0.這個選項能夠避免在磁盤上存儲過多的片,而且能夠限制寫入磁盤的最多的片的數量
-hls_start_number n:設置播放列表中sequence number的值為number,默認值為0
rm *.m3u8 *.ts
./ffmpeg -v info -i rtsp://richard:Aa123456@192.168.1.119:8554/live -c:v copy -c:a copy -bufsize 1835k -pix_fmt yuv420p -flags -global_header -hls_time 6 -hls_list_size 6 -hls_wrap 3 -start_number 3 /www/pages/raid/video.m3u8
用video.js播放
<head>
<meta name="viewport" charset="utf-8" content="width=device-width,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=1.0">
<link href="https://vjs.zencdn.net/7.10.2/video-js.css" rel="stylesheet" />
<!-- If you'd like to support IE8 (for Video.js versions prior to v7) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<body><center>
<video
id="my-video"
class="video-js"
controls
preload="auto"
width="100%"
height="240"
poster="MY_VIDEO_POSTER.jpg"
data-setup="{}"
style="width:100%;"
>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a
web browser that
<a href="https://videojs.com/html5-video-support/" target="_blank"
>supports HTML5 video</a
>
</p>
</video>
<script src="https://vjs.zencdn.net/7.10.2/video.min.js"></script>
<script type="text/javascript">
var player = videojs('my-video',{});
player.src("../raid/video.m3u8");
player.on('ready', function() {
//alert('ready');
player.play();
});
</script>
</body>
v.html
<head> <meta name="viewport" charset="utf-8" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=1.0"> <link href="https://vjs.zencdn.net/7.10.2/video-js.css" rel="stylesheet" /> <!-- If you'd like to support IE8 (for Video.js versions prior to v7) --> <!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> --> </head> <body> <video id="my-video" class="video-js" controls preload="auto" width="100%" height="264" poster="MY_VIDEO_POSTER.jpg" data-setup="{}" style="width:100%;" > <p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank" >supports HTML5 video</a > </p> </video> <script src="https://vjs.zencdn.net/7.10.2/video.min.js"></script> <script type="text/javascript"> var player = videojs('my-video',{}); player.src("/testjs/music23.m3u8"); player.on('ready', function() { //alert('ready'); player.play(); }); </script> </body>
資料來源: https://www.jianshu.com/p/e1395a896f36
修改於: https://www.itread01.com/content/1616655962.html
如果您需要將視頻從網絡攝像頭流式傳輸到瀏覽器網頁。
為了實現這一點,我嘗試了幾種不同的方法,但沒有一種方法能像將RTSP轉換為HLS然後傳遞給Browser那樣好。
我們將按照以下步驟
- RTSP流
- 理解FFMPEG
- 將 RTSP 轉換為 HLS
- 將 HLS 傳遞給 Web 瀏覽器
1.RTSP流
什麼是RTSP?
RTSP,也稱為實時流協議,是一種鮮為人知的在線視頻流協議。該協議旨在控制娛樂和通信系統中使用的流媒體服務器。
當 RTSP 控制服務器到客戶端連接時,使用視頻點播流;當它控制客戶端到服務器的連接時,RTSP 使用語音記錄流。
RTSP 通常用於 Internet 協議 (IP) 攝像機流,例如來自 CCTV 或 IP 攝像機的流。
RTSP 流允許他們在下載完成之前觀看您的內容,而不是強迫您的觀眾在觀看之前下載整個視頻。
您不能通過 HTTP 直接流式傳輸 RTSP。因此,沒有簡單、直接的方法在 Web 瀏覽器中流式傳輸 RTSP,因為 RTSP 更適合用於在企業內的安全系統等專用網絡上流式傳輸視頻。但是,您可以使用嵌入您網站的其他軟件流式傳輸 RTSP。
此外,為了實現這一點,我使用了FFMPEG
2. 理解FFMPEG
FFmpeg 是一個命令行工具,可以轉換音頻或視頻格式。它還可以從各種硬件和軟件源(如電視採集卡)實時採集和編碼。
基本上,它是一個將RTSP轉換為HLS的包裝器。
(HLS 代表 HTTP Live Streaming。簡而言之,HLS 是一種媒體流協議,用於通過互聯網向觀眾提供視覺和音頻媒體,並由網絡瀏覽器支持)
檢查此FFMPEG以獲取更多信息
3. 將 RTSP 轉換為 HLS
為了實現這一點,我們必須使用 FFMPEG 命令。
基本上從節點,我將運行具有這些命令的 bash 文件,這些命令將在後台運行,當它接收到 RTSP 流時,它會並行地將它們更改為 HLS。
4. 將 HLS 傳遞給 Web 瀏覽器
我們差不多完成了,因為將 HLS 傳遞到 Web 瀏覽器很容易。
我希望你們對這個轉換有一個基本的了解。
記住要運行這個我們需要一個服務器在後台運行它可以是簡單的 HTTP-SERVER 或 NGX-SERVER。
代碼實現
索引.html
<!DOCTYPE html>
<html>
<head>
<title>Live Cam</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<body>
<!-- Use this if you only support Safari!!
<div id="player">
<video id="video" autoplay="true" controls="controls">
<source src="http://192.1xx.x.1xx:8080/playlist.m3u8" />
Your browser does not support HTML5 streaming!
</video>
</div>
-->
<video id="video" autoplay="true" controls="controls" type='application/x-mpegURL'></video>
<script>
if (Hls.isSupported()) {
var video = document.getElementById('video');
var hls = new Hls();
// bind them together
hls.attachMedia(video);
hls.on(Hls.Events.MEDIA_ATTACHED, function () {
console.log("video and hls.js are now bound together !");
hls.loadSource("http://192.1xx.x.1xx:8080/playlist.m3u8");
hls.on(Hls.Events.MANIFEST_PARSED, function (event, data) {
});
});
}
</script>
</body>
</html>
在代碼中,您可以看到我添加了 HLS CDN 鏈接,您也可以使用 NPM 包。
你可以在這行代碼中看到hls.loadSource(" http://192.1xx.x.1xx:8080/playlist.m3u8" );
我的 HTTP-SERVER 正在http://192.1xx.x.1xx:8080和/playlist.m3u8上運行,我會來的。
設置-ffmpeg.sh
#!/bin/bash
VIDSOURCE="rtsp://192.1xx.x.xxx:5554"
AUDIO_OPTS="-c:a aac -b:a 160000 -ac 2"
VIDEO_OPTS="-s 854x480 -c:v libx264 -b:v 800000"
OUTPUT_HLS="-hls_time 10 -hls_list_size 10 -start_number 1"
ffmpeg -i "$VIDSOURCE" -y $AUDIO_OPTS $VIDEO_OPTS $OUTPUT_HLS playlist.m3u8
在 bash 文件中,我提供了VIDSOURCE="rtsp://192.1xx.x.xxx:5554" RTSP 鏈接。
你可以在 playlist.m3u8 末尾看到它。這將創建一個文件 playlist.m3u8 並開始一個接一個地轉儲流,所以最後我們將參考這個文件。
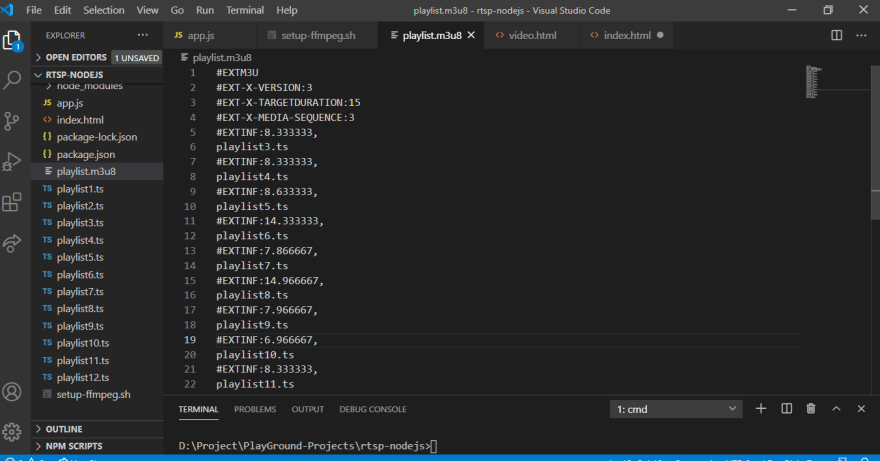
當您運行 bash 文件時,您可以像這樣看到文件夾中的更改
FFMPEG 提供了很多有用的命令。您可以嘗試一組不同的命令並根據您的要求使用它們。
資料來源: https://dev.to/tejasvi2/rtsp-stream-to-web-browser-using-ffmpeg-1cb

沒有留言:
張貼留言